-
[Project]Momasil
Momasil A beverage review website. Presentation See the prezi Website See the website Get codes from Github.
-
[Project]Prevent drivers from drowsy driving based on TensorFlow
Prevent drivers from drowsy driving based on TensorFlow A Drowsiness Detection & App notification system for drivers to prevent a car accident. Demonstration Video See the Demonstration video on youtube. Getting Started Prerequisites A computer with camera TensorFlow Android Studio LattePanda Installing Demonstration Download a .exe file from GitHub Development Upload the Sound.spk file with the SpeakUp 2 click software 3. Award I got an Honorable Mention in Hanium Awards 2018🥳 certificate Get codes from...
-
[Markdown]Resizing img in Github Pages
test {:height=36 width=36}    get codes Github.
-
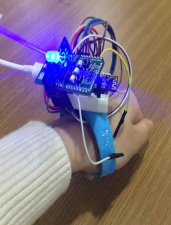
[Project]A Sound Detecting Wearable Device
Sound Detecting and Haptic Feedback Wearable Device A Sound Detecting & Haptic Feedback Wearable Device for the Hearing-Impaired. Demonstration Video See the Demonstration video on youtube. Getting Started Prerequisites Arduino IDE Download IDE or Use online editor. SpeakUp 2 Click Download SpeakUp 2 Click Configuration software on the bellow of website. Bluno Nano - The main board RGB LED Mini Motors Installing Download the ZIP file from GitHub Upload the Sound.spk file on SpeakUp using...
-
[CSS]01. CheatSheet
css Lesson 1: Cheat Sheet CSS CSS: Cascading Style Sheets 1. Structures <style> selector{ property: value; property2: value2; } </style> <html> <body> <selector> </selector> </body> </html> 2. Style <style> content{ padding: 1px auto 1px auto; border-width: 1px; border-sytle: solid/double/none; border-color: red; border: 1px solid red; margin: 2px auto 2px auto; } </style> <html> <body> <content> </content> </body> </html> align <style> /* center align */ selector{ text-align: center/left/right/justify; /* or */ margin: auto; width: 100px; }...